- Как создать простое WebRTC-приложение пошаговое руководство для начинающих
- Как создать простое WebRTC-приложение
- Как начать?
- Шаг 1: Создание HTML-файла
- Шаг 2: Получение медиапотока
- Шаг 3: Обмен информацией между участниками
- Шаг 4: Формирование и обмен SDP-описанием
- Шаг 5: Обмен SDP-описанием между участниками
- Шаг 6: Установка маршрута для обмена данными
- Пошаговое руководство для начинающих
- Видео:
- Как я заработал первые 100.000₽ в 12 лет — моя история
Как создать простое WebRTC-приложение пошаговое руководство для начинающих
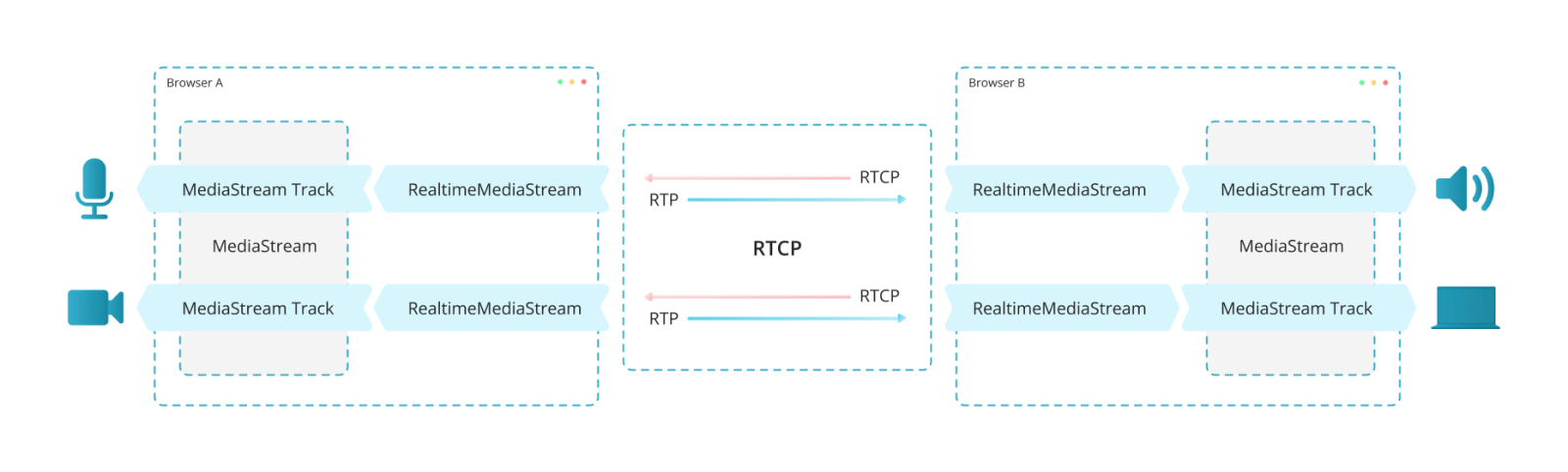
WebRTC (Web Real-Time Communication) — это интерактивная технология, которая позволяет вызвать видеочат, передавать аудио и видео данные между участниками. С помощью WebRTC приложений можно создавать различные формы коммуникации, включая аудио и видеочаты, передачу экранов, обмен различной информации.
WebRTC-приложение состоит из нескольких частей. Первоначально мы должны определить, какие возможности мы хотим использовать в нашем приложении. Например, если мы хотим добавить возможность обмена видео между участниками, то нам понадобятся функции для вызова камеры и микрофона, а также функции для отправки и получения видеоданных.
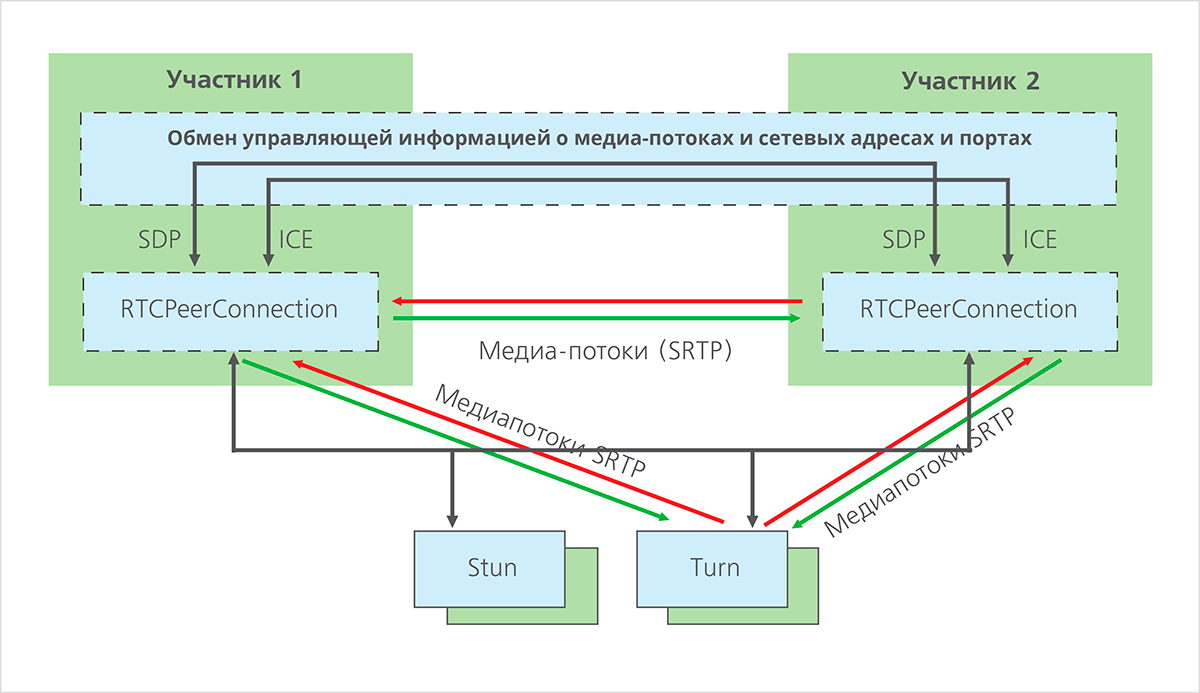
Для обмена данными между устройствами на разных концах сети, вам понадобится механизм, который может создать и управлять соединением. Эта роль в WebRTC-приложениях обычно отводится объекту RTCPeerConnection. Этот объект отвечает за формирование локальной и удаленной сессионной информации, обеспечивает установку соединения между участниками, а также позволяет обмениваться потоками аудио и видео данных.
Для обмена информацией между участниками может использоваться сторонний серверный объект, например, Socket.io, который предоставляет возможность установки соединения между клиентами. Также может использоваться STUN (Simple Traversal of UDP through NAT), который позволяет определять внутренний IP-адрес и порт устройства.
Примеры простых WebRTC-приложений находятся в открытом доступе и могут быть использованы для создания собственных приложений. Например, библиотека WebRTC-адаптера, разработанная в компании Google, предоставляет множество готовых функций, таких как onaddstream, setlocaldescription и другие, которые упрощают разработку WebRTC-приложений и позволяют использовать дополнительные возможности.
Как создать простое WebRTC-приложение
Как начать?
В начале работы нам потребуется установить Node.js и создать простой HTML-файл, который будет использоваться для вызова WebRTC-функций. Затем мы сможем использовать Node.js для создания сервера и обработки событий.
Шаг 1: Создание HTML-файла
В первую очередь нужно создать простой HTML-файл, который будет использоваться для вызова WebRTC-функций. Мы создадим кнопку, при нажатии на которую будет вызвана функция для получения медиапотоку. Также на HTML-странице мы отобразим информацию о сессии и список доступных устройств (экранов).
HTML-файл может иметь следующую структуру:
```html
Сессия:
...
Доступные экраны:
```
Шаг 2: Получение медиапотока
Для получения медиапотока мы будем использовать метод getUserMedia(). Этот метод позволяет получить доступ к аудио и видео устройствам пользователя.
```javascript
function getUserMedia() {
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(function(stream) {
// Медиапоток получен успешно
})
.catch(function(error) {
// Ошибка при получении медиапотока
});
}
```
В этом коде мы вызываем метод getUserMedia() у объекта navigator.mediaDevices, указывая параметры video и audio в значении true. Это позволит получить доступ к видео и аудио устройствам пользователя. Если медиапоток получен успешно, он будет передан в функцию, указанную в методе .then(). Если возникла ошибка при получении медиапотока, она будет обработана в функции, указанной в методе .catch().
Шаг 3: Обмен информацией между участниками
Для обмена информацией между участниками мы будем использовать объект RTCPeerConnection. Этот объект позволяет установить соединение между участниками и передавать данные между ними.
```javascript
function getUserMedia() {
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(function(stream) {
var peerConnection = new RTCPeerConnection();
// Код для настройки RTCPeerConnection
// Добавляем медиапоток в RTCPeerConnection
stream.getTracks().forEach(function(track) {
peerConnection.addTrack(track, stream);
});
})
.catch(function(error) {
// Ошибка при получении медиапотока
});
}
```
В этом коде мы создаем объект RTCPeerConnection и добавляем в него полученный медиапоток с помощью метода addTrack().
Шаг 4: Формирование и обмен SDP-описанием
Для установки соединения между участниками используется SDP (Session Description Protocol). SDP-описание — это текстовый формат, который содержит информацию о сессии (медиапотоки, кодеки и другие параметры).
В WebRTC-приложении SDP-описание формируется с помощью методов createOffer() и createAnswer(). Метод createOffer() вызывается у объекта RTCPeerConnection первым и генерирует SDP-описание для текущей сессии. Метод createAnswer() вызывается у второго участника и генерирует SDP-описание на основании полученного SDP-описания первого участника.
```javascript
function getUserMedia() {
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(function(stream) {
var peerConnection = new RTCPeerConnection();
// Код для настройки RTCPeerConnection
// Добавляем медиапоток в RTCPeerConnection
stream.getTracks().forEach(function(track) {
peerConnection.addTrack(track, stream);
});
// Формируем SDP-описание
peerConnection.createOffer()
.then(function(offer) {
// SDP-описание успешно сформировано
})
.catch(function(error) {
// Ошибка при формировании SDP-описания
});
})
.catch(function(error) {
// Ошибка при получении медиапотока
});
}
```
В этом коде мы вызываем метод createOffer() у объекта RTCPeerConnection и передаем в него функцию, которая будет вызвана после успешного формирования SDP-описания.
Шаг 5: Обмен SDP-описанием между участниками
После формирования SDP-описания участник должен отправить его второму участнику. Для этого используется объект RTCSessionDescription. Этот объект содержит SDP-описание и методы для его сериализации и десериализации.
Первый участник отправляет SDP-описание второму участнику с помощью сетевой сети (например, через сервер), а второй участник принимает SDP-описание и создает объект RTCSessionDescription с помощью метода setRemoteDescription(). Затем второй участник формирует свое SDP-описание и отправляет его первому участнику.
```javascript
function getUserMedia() {
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(function(stream) {
var peerConnection = new RTCPeerConnection();
// Код для настройки RTCPeerConnection
// Добавляем медиапоток в RTCPeerConnection
stream.getTracks().forEach(function(track) {
peerConnection.addTrack(track, stream);
});
// Формируем SDP-описание
peerConnection.createOffer()
.then(function(offer) {
// SDP-описание успешно сформировано
// Отправляем SDP-описание второму участнику
peerConnection.setLocalDescription(offer)
.then(function() {
// SDP-описание успешно отправлено
})
.catch(function(error) {
// Ошибка при отправке SDP-описания
});
// Принимаем SDP-описание от второго участника
var answer = new RTCSessionDescription();
// Здесь должна быть логика для получения SDP-описания от второго участника
// Устанавливаем SDP-описание второго участника
peerConnection.setRemoteDescription(answer)
.then(function() {
// SDP-описание успешно установлено
})
.catch(function(error) {
// Ошибка при установке SDP-описания
});
})
.catch(function(error) {
// Ошибка при формировании SDP-описания
});
})
.catch(function(error) {
// Ошибка при получении медиапотока
});
}
```
В этом коде мы вызываем метод setLocalDescription() у объекта RTCPeerConnection для отправки SDP-описания второму участнику, и метод setRemoteDescription() для установки полученного SDP-описания от второго участника.
Шаг 6: Установка маршрута для обмена данными
После установки SDP-описания участники должны установить маршрут обмена данными между собой. Для этого используется метод addIceCandidate(). Этот метод позволяет участникам обмениваться информацией о сети (маршрут, порты и другие параметры).
Обмен информацией о сети осуществляется с помощью сервера TURN (Traversal Using Relays around NAT). TURN-сервер помогает участникам найти оптимальный маршрут для обмена данными даже при наличии ограничений сетевой инфраструктуры.
```javascript
function getUserMedia() {
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(function(stream) {
var peerConnection = new RTCPeerConnection();
// Код для настройки RTCPeerConnection
// Добавляем медиапоток в RTCPeerConnection
stream.getTracks().forEach(function(track) {
peerConnection.addTrack(track, stream);
});
// Формируем SDP-описание
peerConnection.createOffer()
.then(function(offer) {
// SDP-описание успешно сформировано
// Отправляем SDP-описание второму участнику
peerConnection.setLocalDescription(offer)
.then(function() {
// SDP-описание успешно отправлено
// Принимаем SDP-описание от второго участника
var answer = new RTCSessionDescription();
// Здесь должна быть логика для получения SDP-описания от второго участника
// Устанавливаем SDP-описание второго участника
peerConnection.setRemoteDescription(answer)
.then(function() {
// SDP-описание успешно установлено
// Устанавливаем маршрут обмена данными
var iceCandidate = new RTCIceCandidate();
// Здесь должна быть логика для получения информации о маршруте от второго участника
// Устанавливаем маршрут обмена данными
peerConnection.addIceCandidate(iceCandidate)
.then(function() {
// Маршрут успешно установлен
})
.catch(function(error) {
// Ошибка при установке маршрута
});
})
.catch(function(error) {
// Ошибка при установке SDP-описания
});
})
.catch(function(error) {
// Ошибка при отправке SDP-описания
});
})
.catch(function(error) {
// Ошибка при формировании SDP-описания
});
})
.catch(function(error) {
// Ошибка при получении медиапотока
});
}
```
В этом коде мы вызываем метод addIceCandidate() у объекта RTCPeerConnection для установки маршрута обмена данными между участниками.
В этой статье мы рассмотрели, как создать простое WebRTC-приложение на основании Node.js и HTML-файла. Мы узнали, как получить медиапоток с помощью метода getUserMedia(), как формировать и обмениваться SDP-описанием между участниками с помощью объекта RTCPeerConnection и методов createOffer() и createAnswer(). Также мы изучили, как устанавливать маршрут обмена данными с помощью объекта RTCIceCandidate и метода addIceCandidate().
WebRTC — это мощная технология, которая позволяет создавать различные типы приложений, основанные на обмене медиапотоками. Она широко используется в различных сферах, начиная от веб-конференций и заканчивая медицинскими телеконсультациями. Надеюсь, данная статья помогла вам начать создание своего первого WebRTC-приложения!
Пошаговое руководство для начинающих
Создание простого WebRTC-приложения предполагает установку и настройку webrtc-соединений между двумя браузерами. В этой статье мы рассмотрим подробные шаги для начала работы с WebRTC.
1. Установите и настройте сервер для обмена данных. В примере мы будем использовать сервер на основе WebSockets, который позволит обмениваться данными между браузерами. Для этого вам понадобятся библиотеки, такие как cu-rtc-web или другие.
2. Создайте объект rtcPeerConnection для обоих браузеров. Этот объект отвечает за установку и поддержку WebRTC-соединений. Для выполнения данной конфигурации используйте параметр «ice-кандидаты» и добавление callback-функций для действий, которые должны выполняться при формировании WebRTC-соединения.
3. Когда у вас есть объект rtcPeerConnection для обоих браузеров, вы можете использовать callback-функции для обмена кандидатами (ice-кандидатами) между ними. Это важный шаг, так как ice-кандидаты используются для определения наилучшего пути передачи данных при установлении WebRTC-соединения.
4. Передача данных между браузерами основывается на формировании сессии. РтрeerConnection имеет метод createOffer для генерации оффера, который содержит данные для установки сессии между браузерами. После создания оффера его можно передать другому браузеру.
5. Второй браузер должен получить оффер и использовать метод setRemoteDescription, чтобы установить это предложение в rtcPeerConnection. Затем второй браузер должен создать ответ (answer) с помощью метода createAnswer и передать его первому браузеру.
6. Первый браузер должен установить описание ответа (answer) в свой rtcPeerConnection с помощью метода setRemoteDescription. После этого, если все было выполнено правильно, WebRTC-соединение будет успешно установлено.
7. Передачу данных между браузерами можно осуществлять с помощью объектов rtcDataChannel или rtcMediaStream, в зависимости от того, какие данные вы хотите передать.
Таким образом, вам понадобятся сервер для обмена данными, объекты rtcPeerConnection для формирования WebRTC-соединения, передача кандидатов, создание сессии и передача данных между браузерами. Надеюсь, что данное пошаговое руководство поможет вам начать использование WebRTC-технологии для создания простого видеочата. Удачи!
Видео:
Как я заработал первые 100.000₽ в 12 лет — моя история
Как я заработал первые 100.000₽ в 12 лет — моя история by SteFAN life TV 305,050 views 2 years ago 13 minutes, 59 seconds